CSS3 背景
CSS3 背景
CSS3 。
- background-size
- background-origin
。
| 属性 | |||||
|---|---|---|---|---|---|
| background-size | |||||
| background-origin | |||||
Internet Explorer 9+、Firefox、Chrome、Safari 以及 Opera 景属性。
CSS3 background-size 属性
background-size 寸。
在 CSS3 定的。在 CSS3 。
高度。
例子 1
div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}
例子 2
:
div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
}
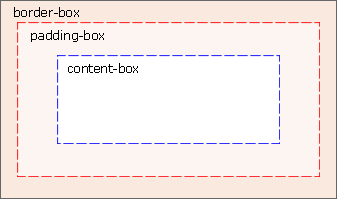
CSS3 background-origin 属性
background-origin 位区域。
以放置于 content-box、padding-box 或 border-box 区域。

实例
在 content-box 图片:
div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}
性
| 属性 | 描述 | CSS |
|---|---|---|
| background-clip | 3 | |
| background-origin | 域。 | 3 |
| background-size | 3 |