HTML5 canvas translate() 方法
实例
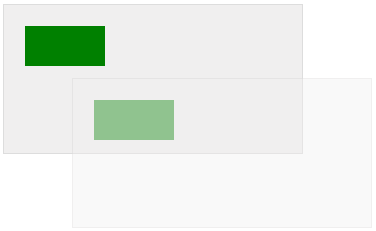
在位置 (10,10) 的 (0,0) (70,70) (80,80) :
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 translate() 方法。
注释:Internet Explorer 8 <canvas> 元素。
translate() (0,0) 位置。
注释:当您在 translate() 如 fillRect() 加到 x 和 y

JavaScript 语法:
context.translate(x,y);
参数值
| 参数 | 描述 |
|---|---|
| x | 坐标(x)上的值 |
| y | 坐标(y)上的值 |