HTML 5 canvas textBaseline 属性
实例
:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//在位置 y=100 条
ctx.strokeStyle="blue";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//在 y=200 以不同的 textBaseline 单词
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 textBaseline 属性。
注释:Internet Explorer 8 <canvas> 元素。
textBaseline 。
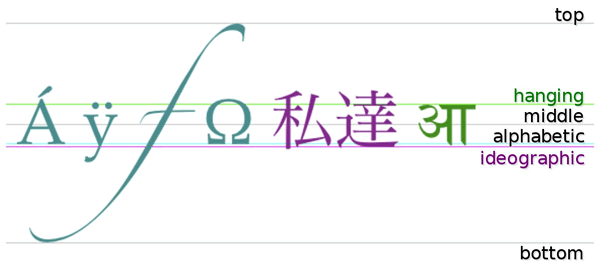
演示了 textBaseline

注释:fillText() 或 strokeText() 指定的 textBaseline 值。
| 默认值: | alphabetic |
|---|---|
| JavaScript 语法: | context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
属性值
| 值 | 描述 |
|---|---|
| alphabetic | 。 |
| top | em 。。 |
| hanging | |
| middle | em 。 |
| ideographic | |
| bottom | em 。 |