HTML5 canvas quadraticCurveTo() 方法
实例
线:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 quadraticCurveTo() 方法。
注释:Internet Explorer 8 <canvas> 元素。
quadraticCurveTo() 个点。
提示:用 beginPath() 和 moveTo() 开始点。

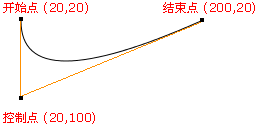
- 开始点:moveTo(20,20)
- 控制点:quadraticCurveTo(20,100,200,20)
- 结束点:quadraticCurveTo(20,100,200,20)
提示:请查看 bezierCurveTo() 方法
JavaScript 语法:
context.quadraticCurveTo(cpx,cpy,x,y);
参数值
| 参数 | 描述 |
|---|---|
| cpx | 点的 x 坐标 |
| cpy | 点的 y 坐标 |
| x | 结束点的 x 坐标 |
| y | 结束点的 y 坐标 |