HTML 5 canvas miterLimit 属性
实例
长度 5
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 miterLimit 属性。
注释:Internet Explorer 8 <canvas> 元素。
miterLimit 接长度。

提示:只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
大。
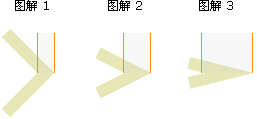
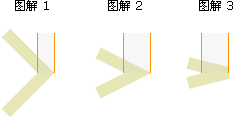
使用 miterLimit 属性。
度超过 miterLimit 会以 lineJoin 的 "bevel" (图解 3):

| 默认值: | 10 |
|---|---|
| JavaScript 语法: | context.miterLimit=number; |
属性值
| 值 | 描述 |
|---|---|
| number |
度。 度超过 miterLimit 会以 lineJoin 的 "bevel" 。 |