HTML5 canvas arc() 方法
实例
形:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 arc() 方法。
注释:Internet Explorer 8 <canvas> 元素。
arc() /分圆)。
提示:如需通过 arc() 设置为 0置为 2*Math.PI。

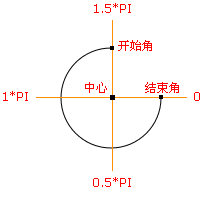
- 中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
- 起始角:arc(100,75,50,0,1.5*Math.PI)
- 结束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
JavaScript 语法:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
参数值
| 参数 | 描述 |
|---|---|
| x | x 坐标。 |
| y | y 坐标。 |
| r | |
| sAngle | 是 0 度)。 |
| eAngle | 弧度计。 |
| counterclockwise | 绘图。False = 顺时针,true = 逆时针。 |